Bitbucket Wiki Continue Numbered List After Code Block
Sky Diver
unread,
Jul 5, 2015, 1:21:33 AM 7/5/15
to tiddl...@googlegroups.com
Hi,
Is there a way to successfully write the following:
--- snip 8< ---
# One
# Two
```
Multiple
Lines
Code block
```
# Three
--- snip 8< ---
And have the following result?:
--- snip 8< ---
1. One
2. Two
Multiple
Lines
Code block
I was unable to successfully implement Eric Shulman's suggestion from a few years back (the {{span{ {{{ ... }}} }}} thingy), e.g.: https://groups.google.com/d/msg/tiddlywiki/RLEWdOOm7lQ/-CTM1fzPctwJ
Thanks.
c pa
unread,
Jul 14, 2015, 2:30:50 AM 7/14/15
to tiddl...@googlegroups.com
Sky,
This should work in most cases:
# One
# Two
# <span>
whatever you want
more
even more
</span>
# four
# etc.
Sky Diver
unread,
Jul 15, 2015, 2:31:07 AM 7/15/15
to tiddl...@googlegroups.com
Thanks for the reply.
I was not aware of this trick.
However, while it's good for sections that do not contain code, it's almost working with code.
Turns out that if text is introduced on the <span> line (e.g. "# <span>Two") or the line directly below it, the text gets garbled (the code tag is not ending properly),
If I place the prefix text after a blank link, e.g.:
# <span>
Two:
```
multi
line
code
```
</span>
Then the code lines will be properly displayed, but this causes the text to begin on a blank line after the number line:
Multiple
Lines
Code block
A bit annoying, so if you have an idea how to bypass that, it would be prefect.
Thanks.
P.S.: The extra lines are there because that's the visual effect that the <span> element is production.
c pa
unread,
Jul 15, 2015, 5:24:27 AM 7/15/15
to tiddl...@googlegroups.com
Sky Diver,
In your code you are using wili syntax within html tags. This is why you then need the blank lines so the parser can recognize the wiki text
Within the html tabs you should continue to use html tags so . . .
# One
# Two
# <span> Three <br/>
<code> this is a test
so is this
</code>
</span>
# four
Jeremy Ruston
unread,
Jul 15, 2015, 5:34:50 PM 7/15/15
to TiddlyWiki
Sky Diver
unread,
Jul 16, 2015, 2:08:35 AM 7/16/15
to tiddl...@googlegroups.com, jeremy...@gmail.com
Hi,
c pa: Thanks again.
The example you gave can be easily written in wiki-text w/o html tags:
# One
# Two
# Three<br>`this is a test
so is this`
# four
This is simple to use, but, the one thing that kinda bothers me is that instead of getting an indented code block (with a nice gray rectangle 'till the end of the view), the result is a line that looks like a snake with line-breaks.
The goal is to have that nice gray rectangle background over indented code block.
I know, it's subtle, and... maybe it's impossible to implement (have to admit that last bit by Jeremy went a bit above my head, not sure I got it).
Thanks for your time guys.
SkyDiver.
Sylvain Naudin
unread,
Jul 16, 2015, 2:34:37 AM 7/16/15
to tiddl...@googlegroups.com, jeremy...@gmail.com
Hi,
If you write this, is it what you want to ?
# One
# Two
# Three<span> ```
multi
line
code
```
</ span >
# four
# etc.
In your previous example, you have write title list item after <span> and not before.
Sylvain
Sky Diver
unread,
Jul 16, 2015, 2:41:04 AM 7/16/15
to tiddl...@googlegroups.com, jeremy...@gmail.com
Douglas Glenn
unread,
Aug 14, 2021, 5:17:28 AM 8/14/21
to TiddlyWiki
Although this is an old thread, I had encountered the same issue in TW5. 5.3.2.
It may be possible the fix shown above works with Markdown, but I am using 'text/vnd.tiddlywiki'. I had fiddled with the font sizes a few days earlier trying to increase the editor font size and it appears I had made the Markdown text hideously large as displayed in the preview view. I didn't want take the time to fix the font issue and reformat to Markdown at the time. So ...
There are two issues that occur if there is any deviation from the displayed code.
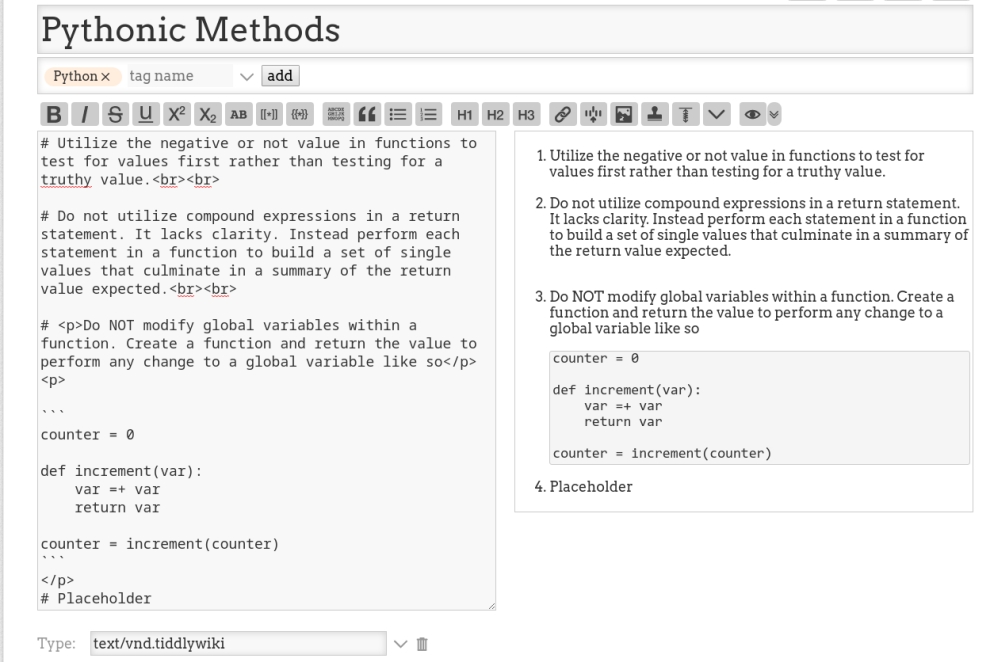
- A single <p> tag for the entire list data doesn't work. Code indentation within the list is lost and numbering again begins at 1.
- When using 2 tags, if the second start tag is on a new line, issue 1 will again occur.
The second tag must begin right after the first closing tag to maintain the expected indentation and numbering continuation. These can be separated by a space or two, but again, no linefeed or carriage returns between the tags.
---- code ----
# 1
# 2
# 3<p> text for x number of lines and the ending text is terminated as shown on this line. The tags must not have spaces between the ending text and <p> tags like this.</p> <p>.
```
code block.
```
<p>
# 4 next data point
# 5 etc.
---- /code ----
Eric Shulman
unread,
Aug 14, 2021, 7:22:36 AM 8/14/21
to TiddlyWiki
On Friday, August 13, 2021 at 3:17:28 PM UTC-7 dgle...@gmail.com wrote:
Although this is an old thread,
As you note, this is an old thread (over 6 years old!).
A general solution has long ago been documented here:
Scroll down to the end of the tiddler and you will see a heading
labeled "Paragraphs in Lists", which describes enclosing the
desired content within a <div>...</div>, like this:
# Step 1
# Step 2
# Step 3<div>
Here is the first of several paragraphs. Note that the double linebreak preceding this paragraph is significant.
And here is the second of several paragraphs.
</div>
# Step 4
# Step 5
# Step 6
Note that this technique will work with ANY pair of matching HTML tags.
You can even use made up tags, like <foo>...</foo>. The key points are these:
- the opening tag is placed at the end of the first line that starts the the bullet item
- there is a double linebreak following that opening tag.
enjoy,
-e
Shareda
unread,
Aug 14, 2021, 1:41:37 PM 8/14/21
to TiddlyWiki
Thanks! I'm going to use this too!
суббота, 14 августа 2021 г. в 06:22:36 UTC+6, Eric Shulman:
Douglas Glenn
unread,
Aug 16, 2021, 10:03:18 AM 8/16/21
to TiddlyWiki
@Eric Shulman
I appreciate your attempt to to show me a fix, I do. But as demonstrated below, it doesn't work. It created an oddity of issues (I am using 5.1.23 and CamelCase is off.)
My original tiddler is at the bottom showing the formatting that I used that did work.
Duplicating the code you've shown results in the mess below. All the lines on the second bullet run together and the third bullet point is treated as a second level bullet to the 2nd bullet.

I fixed the issue with the paragraphs running together but it doesn't resolve the issue with the 3rd bullet being shown as a secondary level as previously described.

My attempt to correct the third bullet problem remains unresolved.

This is a snapshot of the original tiddler I was working on and what ended up working for me. On another note, none of the @@ codes worked either even when directly copied from the example. So I ended up using the built in 'highlighting' instead. Inline CSS didn't work when used with the <div>, <span> or <p> tags and I'd spent enough time as it was to get it looking as I wanted.

And another with line numbering and a code block.

I'm not adverse at all if someone wishes to correct me and provide a working example on their end, and if it doesn't work on my end, I'll turn to disabling any plugins installed after the TW5 file was installed and take a look at what plugin I had to disable for it to work as they've shown me. I don't have many. I try to load only those I need on my collection of TW5 files for other purposes.
Thoughts? Corrections? I'm open to constructive criticism.
Charlie Veniot
unread,
Aug 16, 2021, 10:25:17 AM 8/16/21
to TiddlyWiki
Hi,
The first <div> is fine, but the second <div> should be a </div>
Eric Shulman
unread,
Aug 16, 2021, 10:57:01 AM 8/16/21
to TiddlyWiki
On Sunday, August 15, 2021 at 8:03:18 PM UTC-7 dgle...@gmail.com wrote:
@Eric Shulman
I appreciate your attempt to to show me a fix, I do. But as demonstrated below, it doesn't work. It created an oddity of issues (I am using 5.1.23 and CamelCase is off.)
My original tiddler is at the bottom showing the formatting that I used that did work.
Duplicating the code you've shown results in the mess below.
.
In my post, the opening <div> occurs after the text of the bullet item, and there are two newlines immediately following the opening <div>, so that the enclosed content is rendered in block mode. You also didn't end with a closing </div>, but rather used another opening <div>, so your HTML is improperly formed, which is why "the third bullet point is treated as a second level bullet to the 2nd bullet", rather than starting a 3rd bullet as intended.
I'm not adverse at all if someone wishes to correct me
Thoughts? Corrections? I'm open to constructive criticism.
Try usingthe exact method I posted, and see if that doesn't work as advertised.
Hope this helps,
-e
Douglas Glenn
unread,
Aug 16, 2021, 12:27:12 PM 8/16/21
to TiddlyWiki
Ouch. You fixed the third bullet issue with it though.
Douglas Glenn
unread,
Aug 16, 2021, 1:07:56 PM 8/16/21
to TiddlyWiki
Eric,
# Step 1
# Step 2
# Step 3<div>
My bad, I took the '# Step 1' as simply being a placeholder since the # alone creates it's place in the numbering system.
At least I noticed my own typo on the last image (=+ vs +=) and fixed it as well.
Still can't believe I forgot to close the </div> properly, but now I'm retired, I haven't had to diddle with CSS or HTML on a daily basis for several years. Teach me to having said 'yech' when I first saw HTML in 95. I'd been building ANSI screen displays for several years and while I was sooo glad ANSI was on the way out, I was too burned out to take up HTML when it came on the scene.
Appreciate your input. It's that 'attention to detail' thing on my side. Need reminding from time to time.
knetespromfonston.blogspot.com
Source: https://groups.google.com/g/tiddlywiki/c/JnASh-miSQU
0 Response to "Bitbucket Wiki Continue Numbered List After Code Block"
Post a Comment